How To Get A Gif To Animate On A Website
Blithe GIFs are great additions to your marketing. They're piece of cake to consume, provide a new mode to capture your viewers' attention, and can have a serious emotional touch. The best part about GIFs is that they aren't besides hard to brand. If you accept admission to Photoshop and a few minutes to spare, you tin can create an animated GIF in no fourth dimension. In the following tutorial on making animated GIFs, I'one thousand using the Artistic Cloud 2015 version of Photoshop, but the steps should be similar in other versions. If you already know how to create a GIF, skip to the department on how to use GIFs in your marketing materials. Here's an example of an animated GIF you lot might make using this tutorial: Get together the images you lot want in a separate binder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. And then, select Scan, and cull which files you'd like to use in your GIF. Then, click OK. Create each frame of the blithe GIF as a different Photoshop layer. To add together a new layer, choseLayer>New>Layer. Be sure to proper name your layers so you lot can go on track of them hands when you make your GIF. To name a layer, get to the Layer panel on the lesser right of your screen, double-click on the default layer proper noun, and type in the proper name you want to change information technology to. Press Enter when you're finished. Once you have your layers in in that location and y'all've named them all, you're fix for footstep ii. Pro Tip: If yous desire to combine layers so they appear in a single frame in your GIF, plough visibility on for the layers you want to merge (by clicking on the "eye" to the left of each layer name then only the optics for the layers y'all desire to merge are open). Next, press Shift + Command + Choice + Due east (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop will create a new layer containing the merged content, which you should too rename. To open Timeline, go to the superlative navigation, choose Window > Timeline. The Timeline will let you turn different layers on and off for dissimilar periods of time, thereby turning your static image into a GIF. The Timeline window will announced at the bottom of your screen. Here'due south what it looks like: If it's not automatically selected, choose information technology from the dropdown menu -- but then be sure to actually click it, otherwise the frame animation options won't testify upward. At present, your Timeline should await something like this: To practice this, first select all your layers by going to the height navigation menu and choosingSelect > All Layers. Then, click the bill of fare icon on the correct of the Timeline screen. From the dropdown carte du jour that appears, choose Create new layer for each new frame. This will brand each layer a frame of your GIF. To practise this, click the time below each frame and cull how long y'all'd like it to appear. In our example, we chose 0.5 seconds per frame. The default will say Once, but you can loop it as many times as you want, including Forever. Click Other if yous'd like to specify a custom number of repetitions. Satisfied with your GIF? Save it to employ online by going to the top navigation bar and clicking File > Export >Save for Web (Legacy)... Next, cull the type of GIF file yous'd like to salve it as under the Preset dropdown. If you lot have a GIF with gradients, choose Dithered GIFs to prevent color banding.If your image employs a lot of solid colors, y'all may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more colors and detail -- but information technology increases the file size. Click Save at the bottom to save the file to your computer. Now you're ready to upload this GIF to utilize in your marketing! Upload the GIF file into any place online that you lot'd put an image, and it should play seamlessly. Hither'south what the final product might look similar: Pinterest was the get-go to enable animated GIFs, followed by Twitter. And by the summertime of 2015, Facebook had too jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users motion-picture show and share their own GIFs. On any of these social feeds, animated GIFs can exist a great way to stand out in a crowded feed. For example, bank check out how Calm used a GIF of a heart drawing in this quote from Samuel Beckett to add animation to an otherwise text-heavy Instagram post: Animated GIFs brandish in e-mail the aforementioned way a regular image does. And so why not bandbox upward your email marketing by replacing even so images with animated ones? Non merely could this aid capture recipients' attention with novelty solitary, but it could as well take a directly impact on your bottom line. For some brands, including an blithe GIF in emails correlated with equally much as a 109% increase in revenue. Using HubSpot's gratis email marketing software is an easy fashion to accomplish this blazon of increase on your own site. Brand apply of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Bank check out the GIF beneath from The Hustle, which showcases various prizes email subscribers tin can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to depict a viewer'south attending to a specific area, or engage a viewer in an otherwise text-heavy post. Take a look at how Bloomberg uses stick figure animated GIFs in this commodity on the Beijing Winter Olympic Games: If you don't have 1, take a look at The 12 All-time Graphic Pattern Portfolios We've Ever Seen, & How to Start Your Own. Editor's Notation: This post was originally published in September 2013 and has been updated for freshness, accurateness, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let's get started.
Alright, let's get started.Step 1: Upload your images to Photoshop.
If you already accept images created ...

 Photoshop will and then create a separate layer for each epitome you've selected. One time you've done that, skip to stride 2.
Photoshop will and then create a separate layer for each epitome you've selected. One time you've done that, skip to stride 2.If you don't already have the series of images created ...


Footstep 2: Open up the Timeline window.


Footstep iii: In the Timeline window, click "Create Frame Animation."


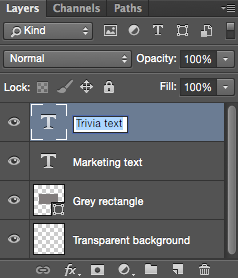
Footstep iv: Create a new layer for each new frame.
![]()

Step v: Open the same menu icon on the right, and cull "Make Frames From Layers."

Step 6: Nether each frame, select how long it should announced for earlier switching to the next frame.

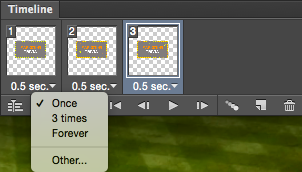
Pace 7: At the bottom of the toolbar, select how many times y'all'd like it to loop.

Step 8: Preview your GIF past pressing the play icon.
![]()
Step 9: Save and Consign Your GIF


 How to Utilize GIFs in Your Marketing
How to Utilize GIFs in Your Marketing1. On social media.
ii. In your emails.

iii. On websites and weblog posts.
 Now that you lot've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.
Now that you lot've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.


Originally published Apr 6, 2022 7:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: laneusety1965.blogspot.com

0 Response to "How To Get A Gif To Animate On A Website"
Post a Comment